Node JS
- JavaScript
- 2020-05-15 11:30:44
- 3650
什么是Node.js
Node.js 是一个基于Chrome V8引擎的javaScript运行环境。node js 使用了一个事件驱动/非阻塞式I/O的模型,使其轻量又高效,node.js的包管理工具npm是全球最大的开源库生态系统。
nmp命令
npm init 初始化 npm install name安装 npm uninstall name 卸载,也可以通过删除package.json文件中的配置依赖包名,npm i(npm install) 重新安装依赖 npm list 查看当前所有依赖包 npm info name 查看包详细描述 -v 查看版本
nvm
node版本管理工具,开发中我们会有切换node不同版本的的需求 nvm 安装:curl -o- raw.githubusercontent.com/nvm-sh/nvm/… | bash
nodemon
实施侦测文件的变化 npm install nodemon -g
淘宝镜像
使用淘宝镜像提高下载包的速度
初始化项目
npm init 初始化项目 npm install 安装包,会自动生成node_modlue依赖目录
模块/包
常用模块化规范有:es6 Module 和commjs 模块可分为三大类:内置模块,第三方模块,自定义模块。
重要内置模块
fs 模块里面的方法是异步的
复制代码//检查是文件还是目录
const fs = require('fs')
fs.stat('./html', (error, data) => {
if (error) {
console.log(error)
console.log('文件不存在')
} else {
console.log(data)
console.log(`是文件:${data.isFile()}`)
console.log(`是目录:${data.isDirectory()}`)
}
})
//创建目录,接受三个参数path(路径),mode(权限),callback(回调)
fs.mkdir('./css',(error)=>{
if(error){
console.log(error)
return
}
console.log('创建成功')
})
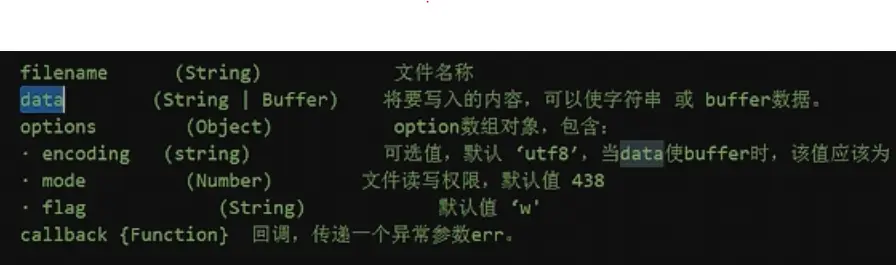
//创建写入文件,如果不存在创建文件,存在就覆盖文件
fs.writeFile('./html/index.html', '你大爷 js', (err) => {
if (err) {
console.log(err)
return
}
console.log('创建写入文件成功')
})
//追加文件,如果不存在,创建文件并且写入,存在进行追加
fs.appendFile('./css/base.css', '\nh1{color:red}', (err) => {
if (err) {
console.log(err)
return
}
console.log('追加成功')
})
//读取文件
fs.readFile('./css/base.css', (err, data) => {
if (err) {
console.log(err)
return
}
console.log(data)//输出的是Buffer 二进制文件
console.log(data.toString())//转换成文字
})
//读取目录
fs.readdir('./css', (err, data) => {
if (err) {
console.log(err)
return
}
console.log(data)
})
//文件重命名 可以重命名 可以移动文件 第一个参数:当前文件名(当前路径),第二个参数:修改后文件名(修改后路径)
fs.rename('./css/reset.css', './html/reset.css', (err, data) => {
if (err) {
console.log(err)
return
}
console.log(data)
})
//删除目录必须将目录下的文件文件用fs.unlink全部删除
fs.rmdir('./html', (err) => {
if (err) {
console.log(err)
return
}
})
//从文件流中读取数据,当文件过大的时候用这种方式更保险
const fs = require('fs')
let string = ''
let count = 0
let f = fs.createReadStream('./input.text')
f.on('data', (data) => {
string += data //拼接每一次读取的据结果
count++ //计算拼接次数
})
f.on('end', () => {
console.log(string)
console.log(count)//
})
f.on('error', (error) => {
console.log(error)
})
//从文件中写入流
const fs = require('fs')
let string = ''
for (let i = 0; i < 30000; i++) {
string += '我爱你\n'
}
let stream = fs.createWriteStream('./input.text')
stream.write(string)
stream.end()//标记写入完成
stream.on('finish', () => {
console.log('已完成写入')
})
//管道流,适用于大文件,将一个文件的内容写入到另一个文件
const fs = require('fs')
const readStream = fs.createReadStream('./input.text')//读取文件
const writeStream = fs.createWriteStream('./css/newInput.text')//将读取的文件内容写入要放入的新路径
readStream.pipe(writeStream)可接受参数

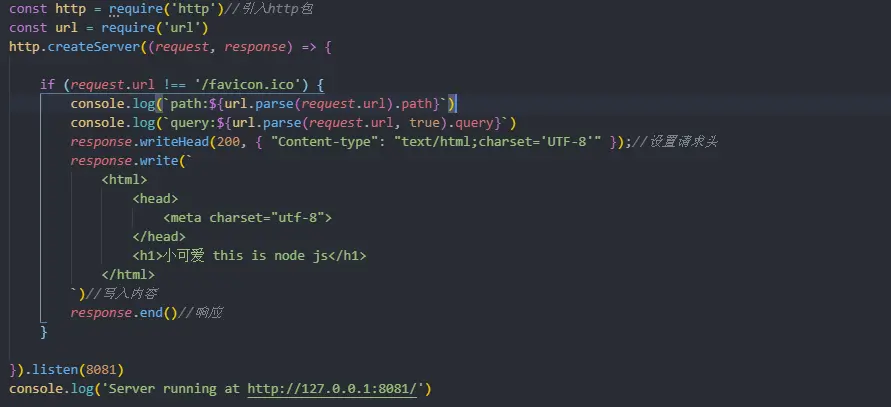
http模块
用来开启一个Server

supervisor
提高提调试效率 npm install -g supervisor supervisor fileName 开启服务
md5
实现md5加密 npm install md5 --save
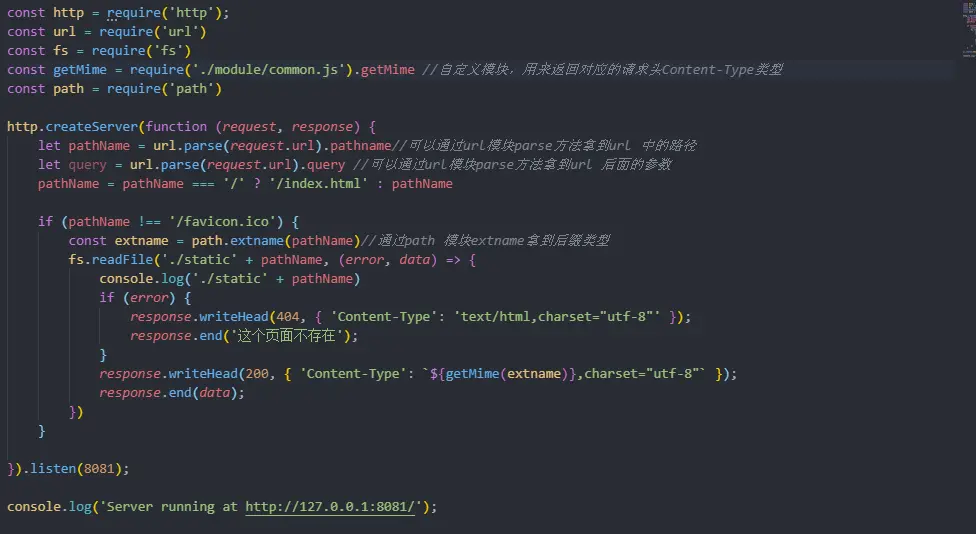
一个简易的服务器
主要用到的模块有http/url/path/fs

path 模块可以获取后缀名 文件后缀与Mime类型对照表
mkdirp
创建文件或者层级目录的第三方包
封装node js服务器
代码链接
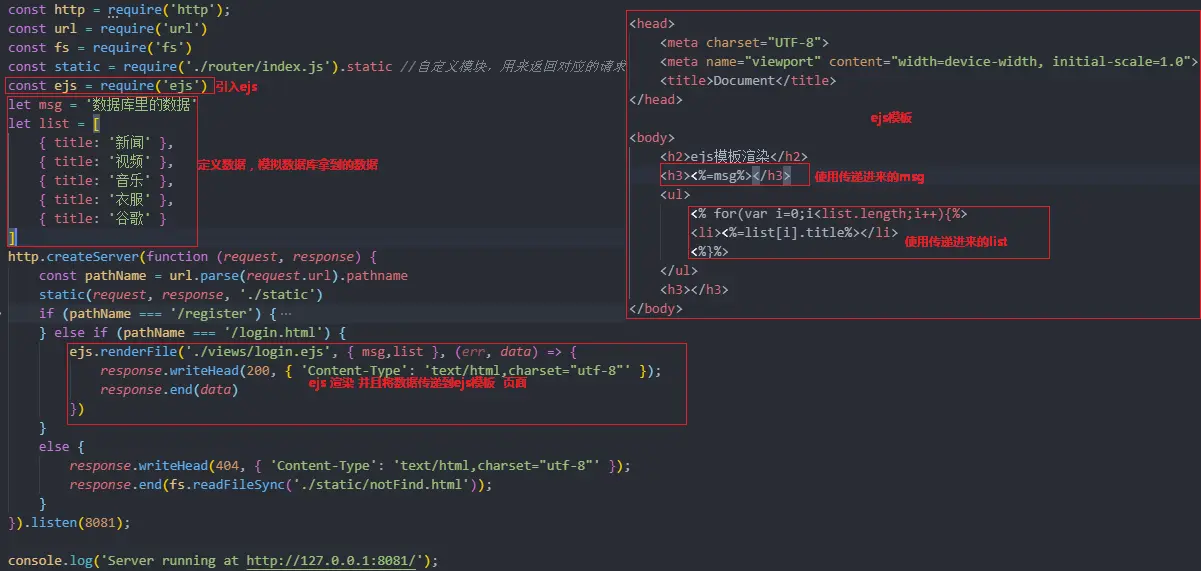
ejs模板引擎后端渲染
npm install ejs 安装ejs

GET和POST
GET 从指定资源请求数据(获取数据) POST 向指定的资源提交要被处理的数据(提交数据)
post 上传数据 demo
url编码转换
复制代码let url = "http://localhost:8080/index.html?time=2018-01-09&title=63元黑糖颗粒固饮" encodeURI()编码: let encodeURI_url = encodeURI(url) = "http://localhost:8080/index.html?time=2018-01-09&title=63%E5%85%83%E9%BB%91%E7%B3%96%E9%A2%97%E7%B2%92%E5%9B%BA%E9%A5%AE" decodeURI()解码: decodeURI(encodeURI_url)= "http://localhost:8080/index.html?time=2018-01-09&title=63元黑糖颗粒固饮"
base64转汉字
复制代码console.log(Buffer.from('欢迎光临').toString('base64'))
console.log(Buffer.from('5qyi6L+O5YWJ5Li0', 'base64').toString('utf-8') 下一篇
JS 图片简易压缩








有话要说...