提升前端SEO的技巧与方法
- SEO优化
- 2024-08-04 12:24:36
- 5775
SEO介绍
SEO(Search Engine Optimization,搜索引擎优化)是通过优化网站内容和结构,提升网站在搜索引擎中的排名和可见性的过程。以下是一些常见的SEO规则和最佳实践:
关键字优化
确保网页内容包含相关的关键字和短语,但要避免过度使用(避免关键字堆砌)。在标题、Meta Description、URL、图片Alt文本中合理地使用关键字。
内容质量
提供有价值和原创性的内容,吸引用户和搜索引擎的注意。确保内容结构清晰,使用段落、标题和列表来组织内容。
网站结构
使用清晰的网站结构和导航,确保用户和搜索引擎能够轻松浏览和理解网站内容。使用内部链接来帮助用户导航和搜索引擎索引。
页面速度优化
优化图片和视频,减少文件大小和加载时间。使用缓存和CDN(内容分发网络)来加速页面加载速度。
移动优先设计
确保网站在移动设备上显示良好,并具备响应式设计。使搜索引擎如百度等更倾向于优先索引移动友好的网站。
外部链接和域名权威性
获得高质量的外部链接(Backlinks),这有助于提升网站在搜索引擎中的排名。建立和维护与权威网站的良好关系。
社交媒体整合
通过社交媒体分享内容,增加网站流量和曝光度。确保网站内容易于分享和传播。
安全性
使用HTTPS加密保护网站数据和用户隐私信息。定期检查和更新网站安全措施,防止恶意攻击和数据泄露。
用户体验优化
确保网站设计简洁、易用,提供良好的用户体验。减少广告数量和干扰,确保内容易于访问和阅读。
分析和优化
使用Google Analytics等工具分析流量来源、用户行为和转化率。根据分析结果调整和优化网站内容和策略。
前端开发操作
前端开发中有许多操作可以显著提升网站的SEO效果。以下是一些关键操作和最佳实践:
HTML结构优化
语义化HTML:使用语义化的HTML标签(如li,p,h1~h6等)来标记页面结构,帮助搜索引擎理解内容层次。标题标签:确保每个页面有一个唯一的标签,并合理使用到标签来分层次组织内容。
URL优化
简洁的URL:使用简洁且包含关键词的URL结构,提高URL的可读性和搜索引擎友好度。
javascript复制代码https://cqwkkj.cn/caikuai-peixun
静态URL:尽量使用静态URL,避免动态参数过多。
javascript复制代码https://cqwkkj.cn/page?id=123&user=456 (动态URL) https://cqwkkj.cn/page/123/456 (静态URL)
页面加载速度优化
压缩资源:压缩HTML、CSS和JavaScript文件,减少文件大小,加快页面加载速度。
html复制代码
延迟加载:使用懒加载(lazy loading)技术来延迟加载图像和视频,提高页面初始加载速度。
html复制代码
浏览器缓存:利用浏览器缓存机制,设置合适的缓存头,提高重复访问时的加载速度。
html复制代码
移动端优化
响应式设计:使用响应式设计确保页面在各种设备上都能良好展示,提升用户体验。
html复制代码
移动友好测试:确保页面通过百度移动友好测试工具,优化移动搜索排名。
图像优化
压缩图像:使用工具压缩图像文件大小,减少页面加载时间。ALT属性:为每个图像添加描述性的ALT属性,帮助搜索引擎理解图像内容。
html复制代码
JavaScript和CSS优化
外部文件:将JavaScript和CSS文件分离成外部文件,减少HTML页面大小。非阻塞加载:将JavaScript文件放在页面底部或使用async和defer属性,防止阻塞页面渲染。
html复制代码
内部链接优化
结构化内部链接:通过内部链接连接相关页面,提升页面的相关性和搜索引擎爬取效率。
html复制代码初级会计考试
Meta标签优化
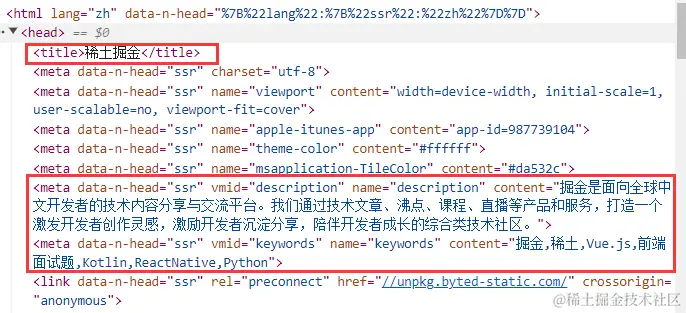
Meta标签设置:正确设置title、description、keywords等Meta标签,确保每个页面的Meta信息唯一且包含相关关键词。
常用Meta标签设置
description
ini复制代码
作用:为页面提供简要描述,显示在搜索引擎结果页面中,帮助用户了解页面内容并吸引点击。中国搜索引擎通常会使用这个标签来生成搜索结果中的摘要。keywords
ini复制代码
作用:列出与页面内容相关的主要关键词,虽然百度等搜索引擎对这个标签的重视程度有所降低,但一些搜索引擎仍然会参考它。author
ini复制代码
作用:标识页面的作者或公司,有助于内容的归属和版权声明。viewport
ini复制代码
作用:优化页面在移动设备上的显示,确保响应式设计。robots
ini复制代码
作用:控制搜索引擎爬虫是否索引页面及跟踪链接。常见值包括index、noindex、follow、nofollow等。revisit-after
ini复制代码
作用:建议搜索引擎多久后重新抓取该页面。虽然许多现代搜索引擎不再重视这个标签,但仍然有一些搜索引擎可能参考。generator
ini复制代码
作用:指明生成网页的工具或平台。rating
ini复制代码
作用:指定页面内容的评级,如General(通用)等。format-detection
ini复制代码
作用:控制移动设备自动检测电话号码,将其转换为可点击的链接。charset
ini复制代码
作用:指定网页的字符编码,通常设置为UTF-8以支持多种语言字符。content-language
ini复制代码
作用:声明网页使用的语言,有助于搜索引擎识别页面语言。X-UA-Compatible
ini复制代码
作用:指定页面在IE浏览器中的渲染模式,通常设置为IE=edge以确保使用最新的渲染模式。refresh
ini复制代码
作用:设置页面自动刷新或重定向。content属性的第一个值是时间(秒),第二个值是重定向的URL。pragma
ini复制代码
作用:防止浏览器缓存页面内容,确保每次访问页面时都获取最新内容。expires
ini复制代码
作用:指定页面过期时间,过期后浏览器会请求新的页面内容。application-name
ini复制代码
作用:指定Web应用的名称,通常在添加到桌面或书签时显示。theme-color
ini复制代码
作用:为移动浏览器设置工具栏的颜色,提升用户体验。apple-mobile-web-app-capable
ini复制代码
作用:启用全屏Web应用模式,移除Safari浏览器的工具栏和地址栏。apple-mobile-web-app-status-bar-style
ini复制代码
作用:设置iOS设备上的状态栏样式。og:title,og:description,og:image,og:url
ini复制代码
作用:Open Graph协议,用于优化内容在社交媒体上的展示效果。
Sitemap和Robots.txt
Sitemap:提供XML Sitemap帮助搜索引擎更好地抓取和索引网站内容。
javascript复制代码https://example.com/sitemap.xml
Robots.txt:设置Robots.txt文件,指定搜索引擎爬虫可以访问和禁止访问的页面。
javascript复制代码User-agent: * Disallow: /private/ Sitemap: https://example.com/sitemap.xml
结构化数据
使用结构化数据标记,帮助搜索引擎更好地理解和展示内容。
html复制代码
社交媒体集成
开放图谱(Open Graph)和微博卡片:使用Open Graph和微博卡片标签,优化社交媒体分享效果。
Meta Property=og 协议的作用
能够正确被蜘蛛抓取您的内容到百度、360、搜狗等网页搜索;帮助您的内容更有效的在百度、360、搜狗结构化展现;能够正确的分享您的内容到SNS网站;帮助您的内容更有效的在SNS网络中传播;
html复制代码// 网页标题// 网页类型(常用值:article 、book 、movie 、video 、website)// 网页的简介// 网页的主要图片// 网页的地址//网页标题// 作者名称// 发布时间// 页面所在网站名// 网页语言
property=og标签的注意
一个网页可以重复使用同样的 property=og 标签,但要用 og:type 标签将其分割,表示不同的内容段落。property=og 标签不等同于 meta name 标签,两者针对的对象不一致,功能不同。如果要使用 property=og 标签,应同时赋值 meta name 和 title 标签。property=og 标签应根据网页的实际内容和目标进行合理设置,避免过度优化或误导用户。
文章结尾:property=og 标签是一种简单而有效的 SEO 工具,可以帮助网站提升在社会化网络和搜索引擎上的表现。如果您想了解更多关于 property=og 标签或其他 SEO 相关的知识,请继续关注本站的 SEO 分类。










有话要说...