前端开发中常见的 SEO 优化
- SEO优化
- 2018-04-12 17:36:48
- 4004
一、SEO概述
1. 什么是SEO?
SEO(Search Engine Optimization)即搜索引擎优化,是通过技术手段和内容策略提升网站在搜索引擎自然搜索结果中排名的过程。其核心目标是让网站结构、内容和用户体验更符合搜索引擎的索引规则,从而获取更多免费流量。
2. 为什么前端需要关注SEO?
流量入口控制:超过70%的用户流量通过搜索引擎进入网站
技术实现基础:前端代码是搜索引擎爬虫直接解析的内容载体
用户体验关联:页面加载速度、移动适配等SEO指标直接影响用户留存率
商业价值提升:优化后的网站可降低获客成本,提升转化率(研究表明,搜索结果首位的点击率是第二位的2.5倍)
二、开发中应注意哪些
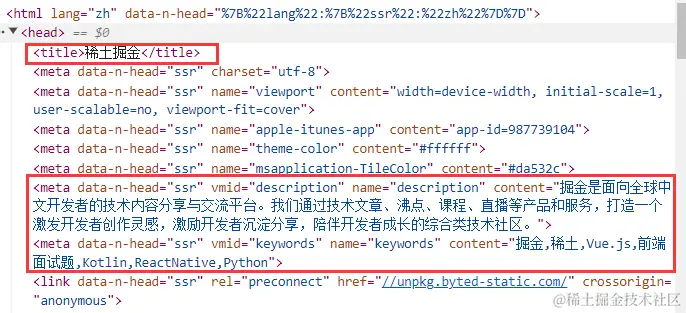
1. TDK元数据规范
TDK(Title、Description、Keywords)需与页面内容高度关联,且动态适配多端场景。并且这部分标准是不断变化的,如 Google 算法更新后,标题长度超过 60 字符的页面排名下降了 20% 左右(仅参考数据,实际上不同搜索引擎对标题显示的截断规则和排名权重存在一定差异,且排名受多种因素影响)。
(1) Title标签优化
html 体验AI代码助手复制代码 首页 | 公司官网智能家居解决方案_智能门锁_全屋智能系统-XX科技
规则:
长度控制在50-65字符(中文约18-25字)
主关键词前置,层级用英文短横线分隔
移动端优先显示核心信息
(2) Keywords设置
目前在 Google 等搜索引擎中,meta keywords 已经作用已经很小,更多只对部分搜索引擎有帮助。
html 体验AI代码助手复制代码
规则:
关键词不超过5个,用英文逗号分隔
避免堆砌无关关键词(如"优惠,促销"等营销词)
栏目页采用"栏目名+核心长尾词"组合
(3) Description优化
html 体验AI代码助手复制代码
规则:
长度控制在150字符内
包含主关键词和行动号召语
避免重复Title内容
这部分提到的关键词,也是非常重要的一部分内容,包括关键词的筛选、数据分析、效果验证等,不同的网站也会有不同的处理,如小网站因为低流量,就可以把长尾关键词的优化放到低优先级。由于关键词研究大量工作并不在前端,就不过多展开了。
2. HTML语义化标签
(1) 标题及结构层级规范
html 体验AI代码助手复制代码智能家居解决方案核心产品智能门锁系列环境控制系统成功案例
原则:
每个页面H1标签谨慎滥用
层级关系严格递进(H1→H2→H3)
避免跳过层级(如H1直接接H3)
还可用
、等语义标签的嵌套,提升内容结构化
(2) 图片优化
html 体验AI代码助手复制代码
规范:
必须添加alt属性(描述图片功能而非外观)
使用WebP等新型图像格式
添加width/height属性防止布局偏移(CLS优化)
3. 移动优先优化
(1) Viewport设置
html 体验AI代码助手复制代码
(2) 响应式布局示例(CSS)
css 体验AI代码助手复制代码
/* 移动优先写法 */
.product-card {
padding: 1rem;
margin-bottom: 2rem;
}
@media (min-width: 768px) {
.product-card {
display: grid;
grid-template-columns: 300px 1fr;
}
}核心指标:
LCP(最大内容渲染)<2.5秒>
FID(首次输入延迟)<100ms(chrome>
CLS(累积布局偏移)<0.1>
4. 技术优化方案
(1) 预加载关键资源
html 体验AI代码助手复制代码
(2) 结构化数据标记(Schema)
html 体验AI代码助手复制代码
支持类型:
产品页:Product
文章页:Article
面包屑导航:BreadcrumbList
5. 高级优化策略
(1) 动态内容SEO处理(SPA)
javascript 体验AI代码助手复制代码
// Vue.js路由配置示例
const router = new VueRouter({
mode: 'history',
routes: [...],
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return { x: 0, y: 0 }
}
}
})
// 添加Prerender预渲染
npm install prerender-spa-plugin --save-dev(2) AMP加速页面
AMP使用率在下降,优先采用Web Vitals优化,AMP仅用于特定媒体场景
三、工具与监控
1. 推荐工具
代码检测 | Lighthouse v12.0 | SEO评分+性能分析
关键词分析 | SEMrush/Ahrefs | 长尾词挖掘
结构化数据验证 | Google Structured Data | Schema标记检测
日志分析 | Screaming Frog SEO Spider | 爬虫模拟与死链检测 ,分析标签完整性
2. 监控代码示例
html 体验AI代码助手复制代码
四、最新演进
1. SEO趋势
AI生成内容检测:比如需添加声明(目前还并非一个公认或普遍执行的规范)
AI优化SEO: 引入AI工具,如智能内容生成、动态关键词优化等,提升SEO的精准性与效率
视频SEO优化:使用标签的structured data标记
Core Web Vitals 2.0:新增INP(Interaction to Next Paint)指标(衡量用户交互(如点击或按键)后到下次在页面上看到视觉更新之间经过的时间)
2. 避坑行为清单
禁止使用display:none隐藏关键词
禁止滥用JSON-LD重复标记相同内容
禁止未声明AI生成内容(违反Google 准则)
禁用iframe框架加载核心内容,防止爬虫抓取失败
定期审核robots.txt规则,避免误屏蔽重要目录
五、总结
通过遵循语义化HTML编码规范、优化核心元数据、实施移动优先策略以及利用结构化数据等前沿技术,前端开发者可显著提升网站的搜索引擎友好度。可以结合工具链持续监控优化效果,关注每年核心算法更新(如谷歌和百度的重要算法迭代),保证SEO策略的稳定有效。
推荐阅读
《SEO 实战密码》Google《SEO Starter Guide》










有话要说...