Three.js实现3D地图可视化-省份
- ThreeJs
- 2025-05-12 10:24:03
- 4595
开始
我从开始做前端开始, 一直都大屏可视化抱有浓烈的兴趣, 今年正好看到一个不错的大屏3D地图的效果, 对这块的实现抱有浓烈的兴趣, 所以就花点时间钻研了内部的实现, 下面针对一个3D地图的交互实现做下整理
具体的实现不做展开,

地图数据
地图数据大家可以从 阿里云DataV 处获取下载
这个获取的数据是经纬度的坐标数据, 后续在转化成页面的坐标位置的时候还需要处理转化
三方库使用
三方库功能说明threejs3D 前端框架lil-gui图形界面工具three.interactive点击事件库gsap动画库d3-geoD3 的扩展库,提供了多种地理投影和路径生成器
技术亮点
GeoJSON数据处理:使用D3-geo库进行地理投影转换
丰富的材质效果:使用定制的着色器实现渐变、发光等特效
多层次动画:结合GSAP和Three.js动画系统实现复杂动画序列
交互与标签系统:实现无缝的鼠标交互和3D/CSS混合标签
实现
1. 光线
这块使用 AmbientLight, DirectionalLight, 通过 lil-gui 调试到合适的参数位置即可
2. 创建地板和底部栅格

这块需要实现一个生成栅格方法 Grid, 配置的话如下
typeScript复制代码interface GridOptions {
position: THREE.Vector3 // 网格位置
gridSize: number // 网格大小
gridDivision: number // 网格分区数
gridColor: number // 网格颜色
shapeSize: number // 形状大小
shapeColor: number // 形状颜色
pointSize: number // 点大小
pointColor: number // 点颜色
pointLayout: {
// 点阵排布
row: number // 行数
col: number // 列数
}
pointBlending: THREE.Blending // 点混合模式
diffuse: boolean // 是否启用扩散效果
diffuseSpeed: number // 扩散速度
diffuseColor: number // 扩散颜色
diffuseWidth: number // 扩散宽度
diffuseDir?: number // 扩散方向
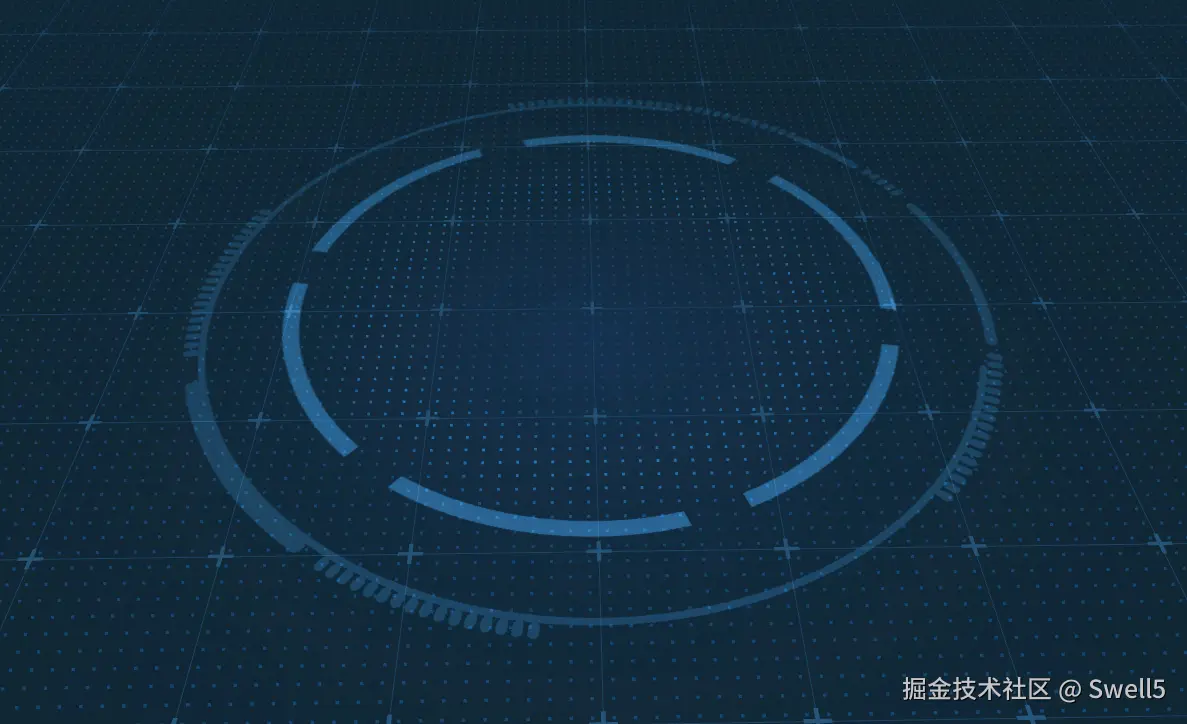
}3. 创建旋转边框

需要加载两个边框的图片, 控制两个边框的大小, 一大一小, 再控制两个边框的旋转, 控制实例的position 的 z 参数 增加和减少, 即可实现旋转效果
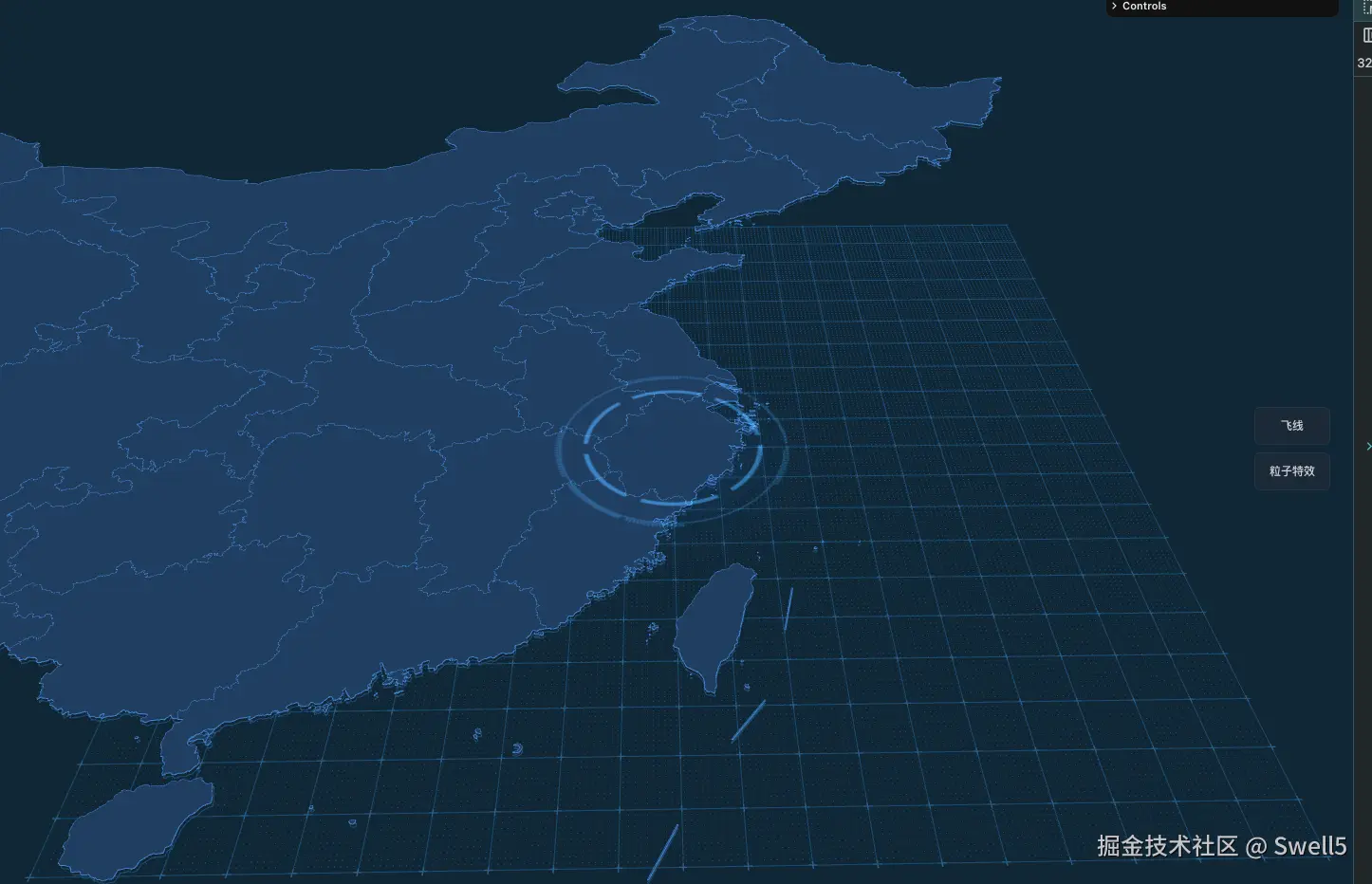
4. 创建中国地图
创建中国地图分为三块, 第一就是下面的中国区域块
缩小后其实是这么布局的

再然后加上顶部和底部的地图边缘线

通过调整相机的 position, 就可聚焦于浙江省位置
再基于中国地图数据的省份 centeroid 参数, 通过 threejs 的 CSS3DObject 生成html标签定位于省份的中心点

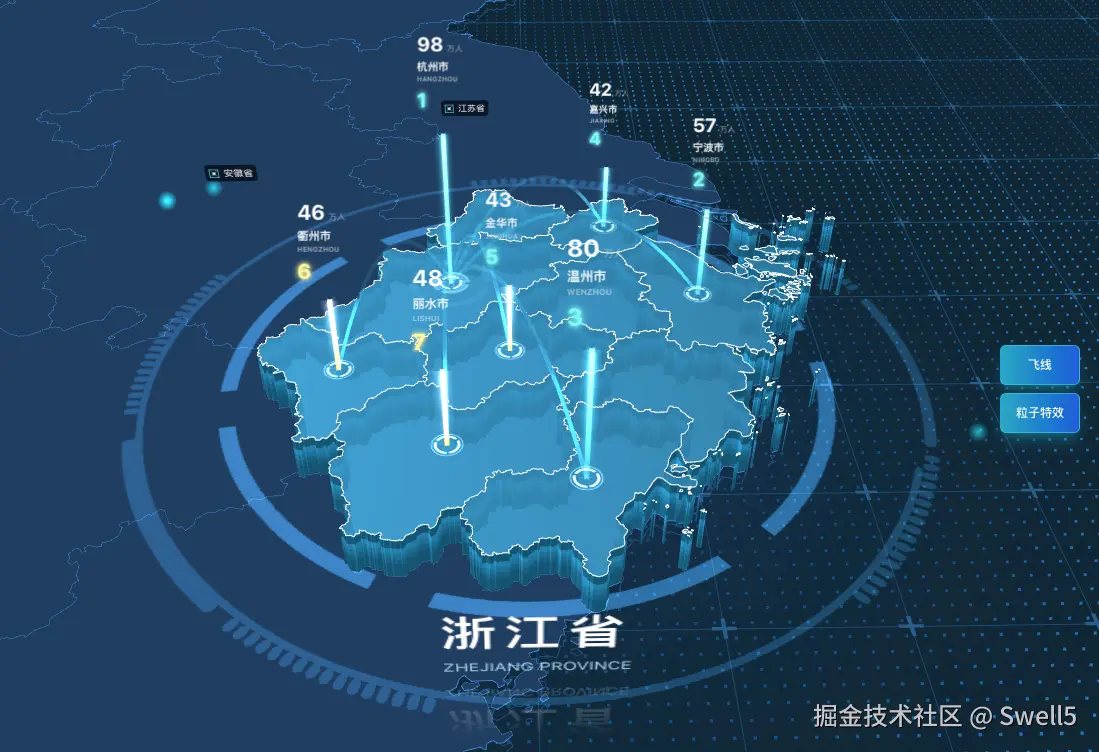
5. 创建浙江省地图模型
浙江省的地图稍微复杂一点, 分为 浙江省主体地图(带深度的3D效果), 浙江省顶部地图(平面), 浙江省轮廓线

6. 补充
到这里, 整个3D地图基本上就完成了, 额外一些的效果可以再加上, 让整体效果更加好看, 比如3D柱状图, 粒子特效, 飞线效果

总结
到这里基本就是一个3D地图可视化的视线组成部分了, 说实话要处理的东西还挺多, 每一个细节都需要慢慢调试, 我也只是学习了别人的代码进而整理了下实现的功能和细节, 实现了一个功能完整、视觉精美的3D地图可视化系统。通过合理的架构设计和模块化实现,代码保持了良好的可维护性。系统结合了Three.js的3D渲染能力和GSAP的动画系统,实现了数据可视化、交互反馈和动态效果的完美结合。
3D地图在线地址








有话要说...