Vue3+vite+Ts+pinia—第一章 初识Vue3
- Vue.js
- 2024-01-19 11:27:27
- 4308
1.1 搭建Vue3工程
1.1.1 vue-cli与vite
创建vue3工程有两种方式,第一种方式就是我们最熟悉的vue脚手架vue-cli,它是基于webpack实现的。而vue官方新推出了一个vite构建工具,它也能创建vue3工程,而且也是目前官方推荐。在这里我们就使用vite来创建。
vite是新一代前端构建工具,官网地址:vitejs.cn,vite的优势如下:
1、轻量快速的热重载(HMR),能实现极速的服务启动。
2、对 TypeScript、JSX、CSS 等支持开箱即用。
3、真正的按需编译,不再等待整个应用编译完成。
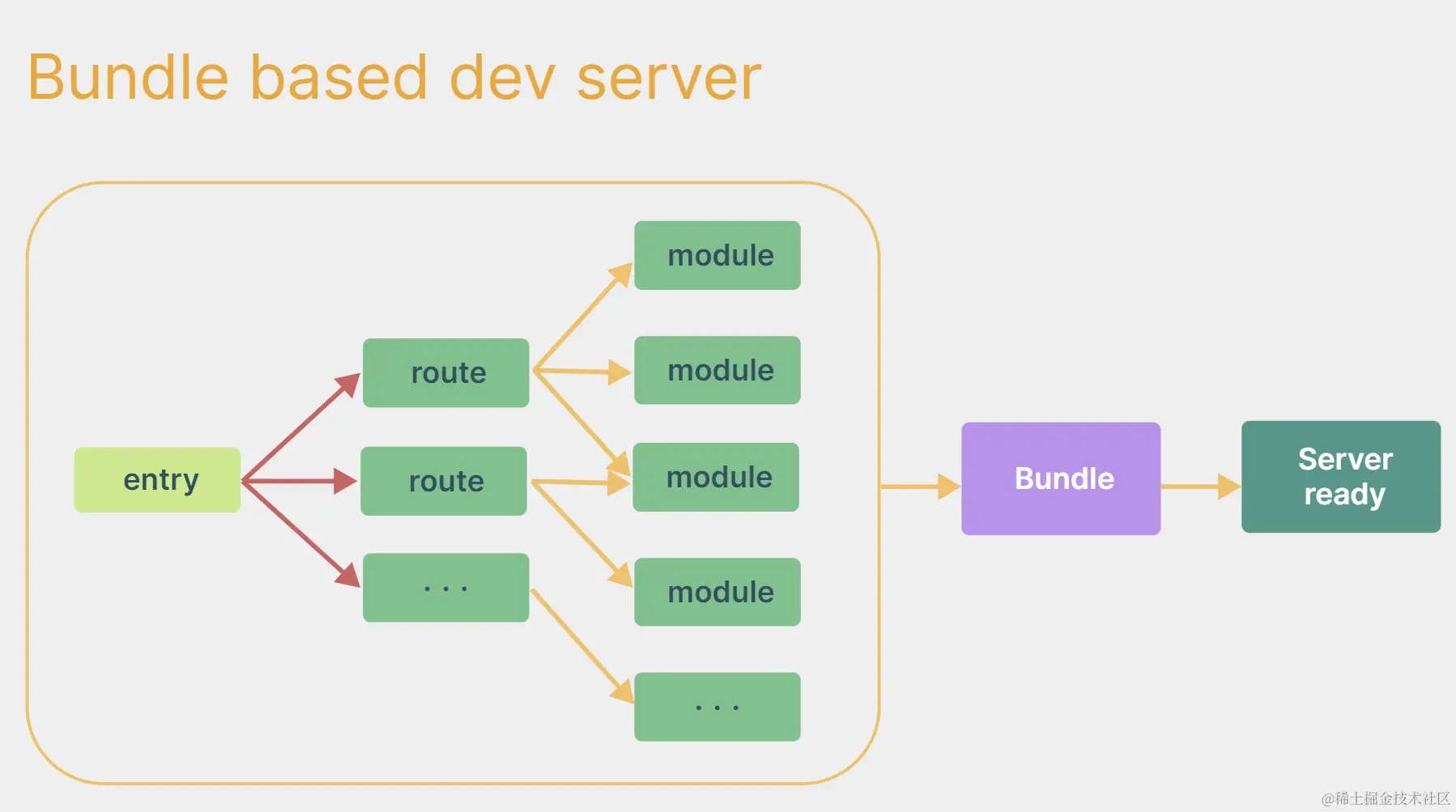
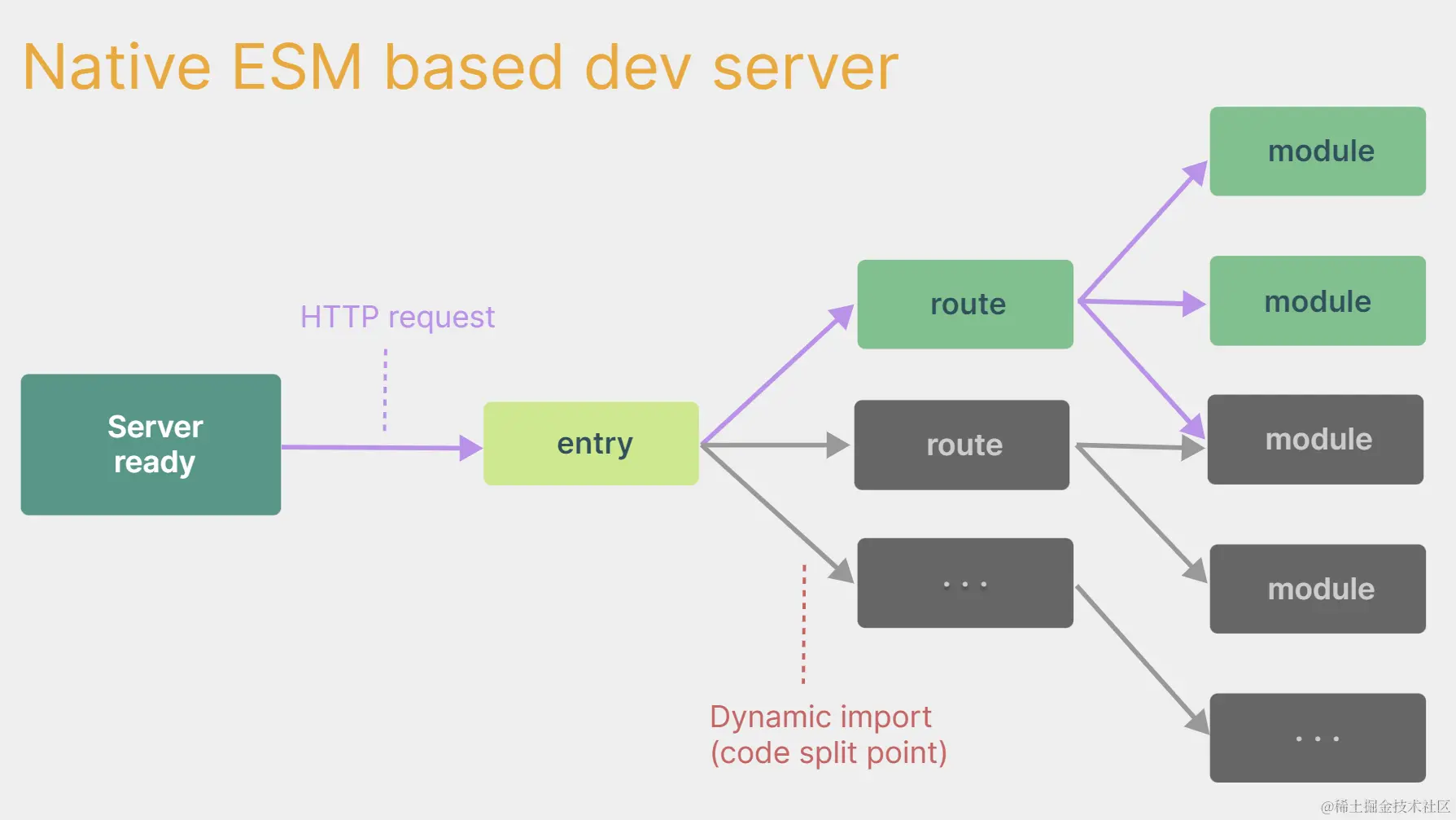
webpack构建与vite构建对比图如下:

webpack的流程是这样的,它从入口文件进来,先分析路由。路由分析完了之后,就开始分析每一个模块,然后进行一个bundle处理,最后才正常启动。它主要是在分析路由和模块是很耗时的,如果路由和模块特别多,启动是非常慢的。

vite一上来就告诉你项目已经启动了,它跟webpack是刚好反过来的,它实际上是等你看哪个模块它才去加载哪个模块。webpack是不管你看不看,先提前分析处理加载好,vite是按需加载,不看的模块它就不分析不处理,性能显得比较高效。
1.1.2 创建Vue3工程
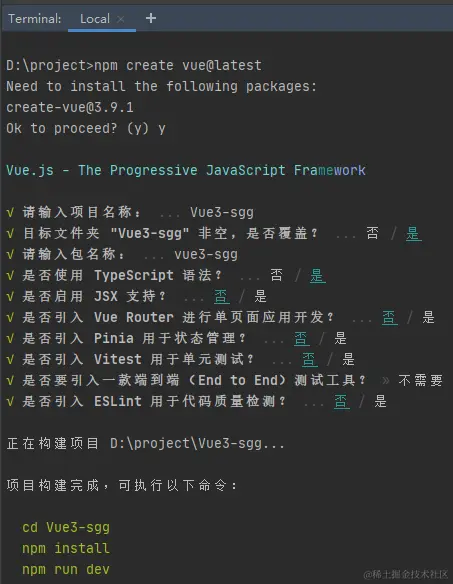
使用vite构建vue3工程,实际上就是一句命令:npm create vue@latest,前提是要确保node版本为18以上。
具体的创建流程可以参考官方文档:cn.vuejs.org/guide/quick…

1.2 文件目录

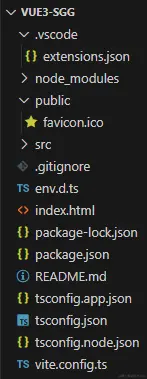
1.2.1 外层目录
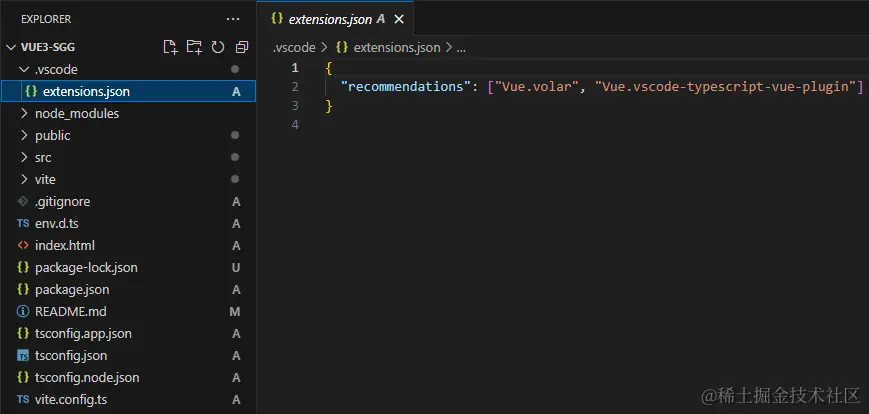
1、.vscode

它里面有一个extensions.json文件,这个文件配置着一些vscode的插件,如果vscode没有安装这些插件,它会给你一个提示。

2、public
主要用来存放静态资源,它在打包的时候是不会被压缩的,例如图片、外部插件库等等可以考虑放在public目录。
3、src
源代码目录,后续详细讲解该目录。
4、.gitignore
git的忽略文件。
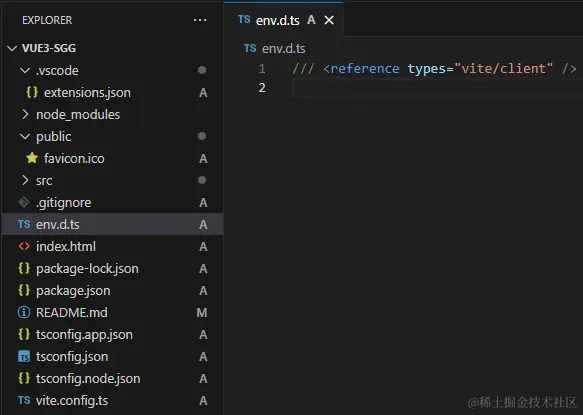
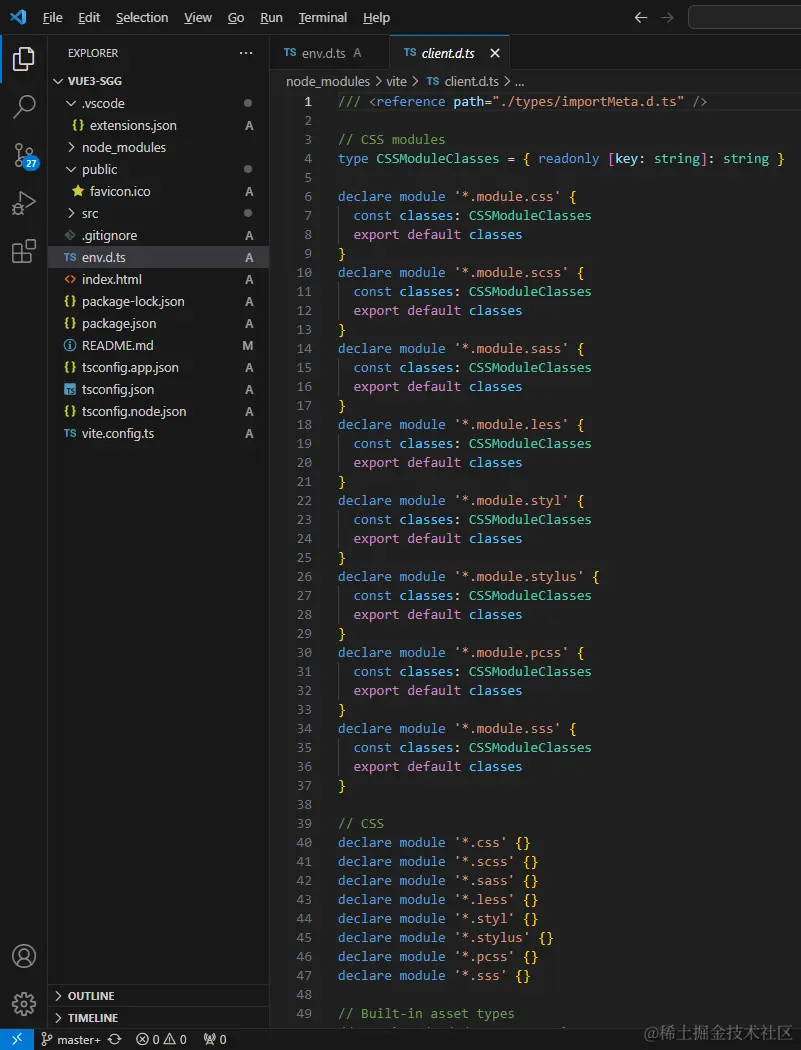
5、env.d.ts

这个文件的作用是让ts支持各个格式的文件。本来ts是不支持或者无法识别其它格式的文件的,例如.txt、.css、.jpg等,它这一句

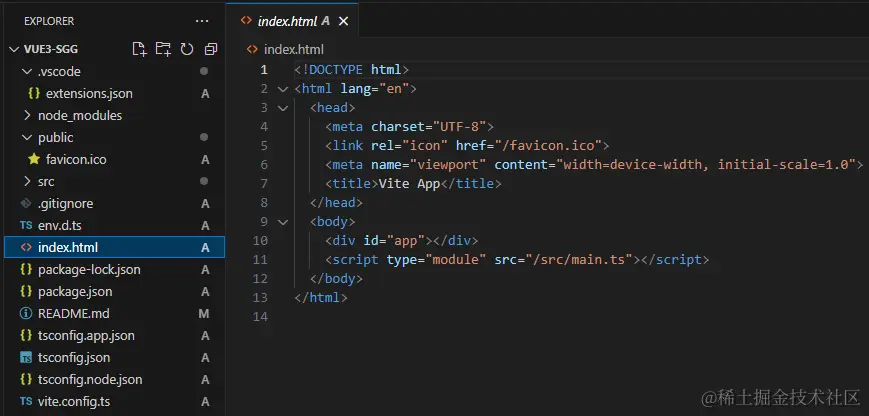
6、index.html

它是项目的入口文件,它只做了一件事情,就是把src的main.ts引入,main.ts支撑着整个Vue3应用。

7、package.json、package-lock.json
依赖包的管理信息。
8、README.md
项目说明文件。
9、3个tsconfig的json文件
ts的配置文件。
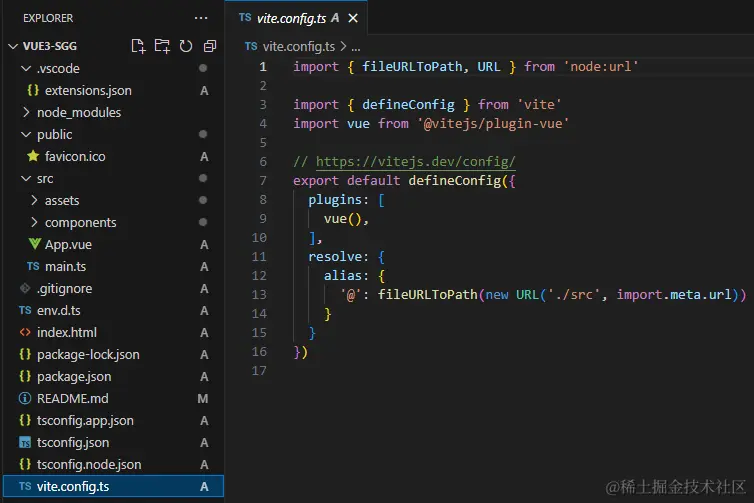
10、vite.config.ts

整个工程的配置文件,它可以修改输出目录、配置代理服务器、添加自定义插件等。
1.2.2 src源代码目录
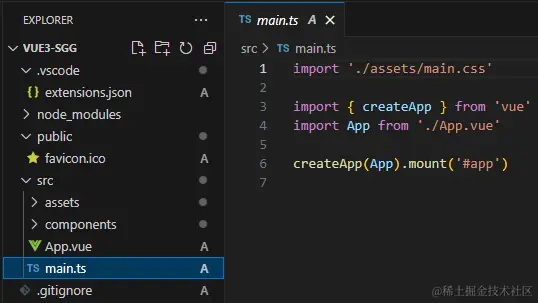
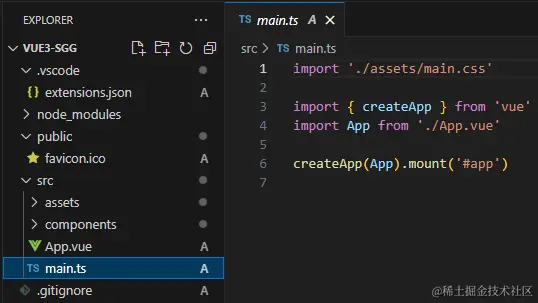
1、main.ts与App.vue
对应Vue3的应用,它的入口文件就是main.ts:

首先它引入了App组件,这个App组件是根组件,然后把这个根组件传入到createApp方法去创建应用,最后挂载在id为app的dom元素上。
2、components
它就是用来存放组件的目录,App是根组件,那么components就是一系列的子组件。
3、assets
用来存放图片、css样式、js库等资源。
1.3 Vue3支持Vue2语法
Vue框架从2升级到3之后,并不是说3从此不支持2的语法,它还是可以在Vue3里写Vue2语法,虽然不推荐,但它是支持的,仍然能识别并正常运行。
在正式学习Vue3语法之前,可以先尝试使用Vue2语法,一回顾一下2的语法,二可以顺便测试一下在3的框架是否正常运行。
1.4 OptionsAPI与CompositionAPI
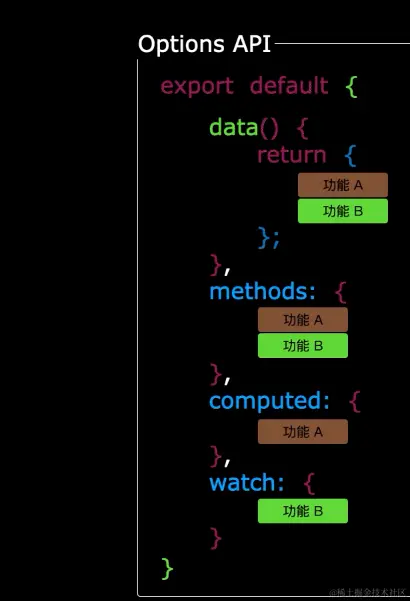
1.4.1 OptionsAPI选项式配置项
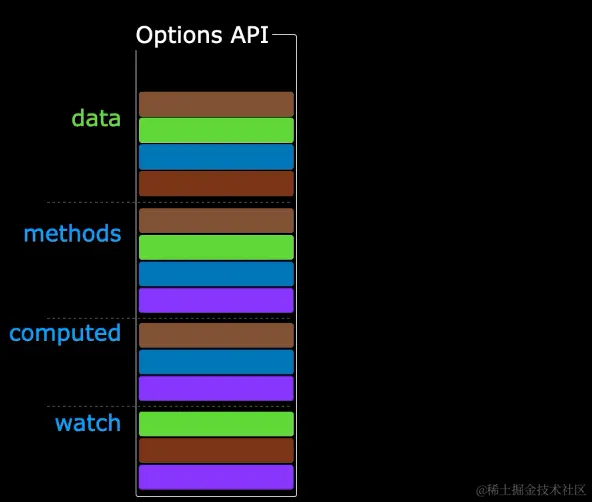
Options类型的 API,数据、方法、计算属性等,是分散在:data、methods、computed中的,若想新增或者修改一个需求,就需要分别修改:data、methods、computed,不便于维护和复用。


简单来说,OptionsAPI的弊端在于它将功能拆得过于分散。
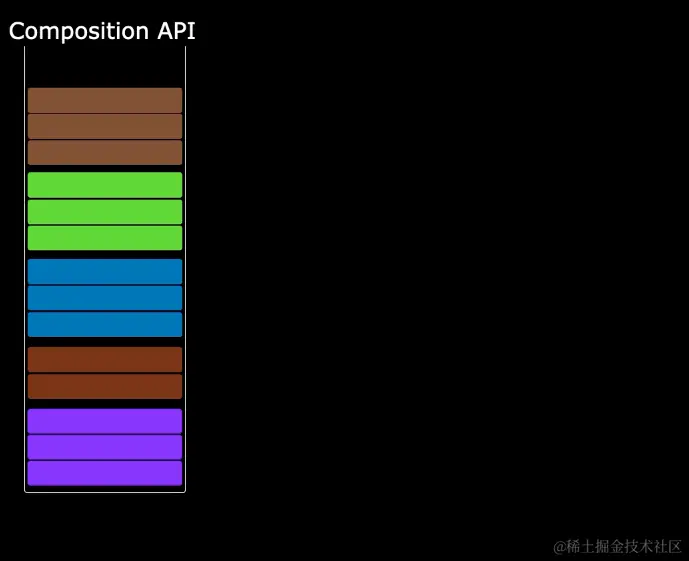
1.4.2 CompositionAPI组合式
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
所谓组合式,其实就是将相同功能的代码组合在一起,不像选项式那样拆散,如果想加功能或者维护,只需要在对应的功能函数体内添加即可。











有话要说...