【Vue核心篇Ⅰ】Vue初识、Vue指令、指令修饰符、动态绑定样式、表单元素的双向数据绑定
- Vue.js
- 2023-10-07 11:48:44
- 3072
Vue初识
什么是Vue
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 框架。特点:
组件化声明式渲染数据响应式

拓展:Vue3和Vue2的对比
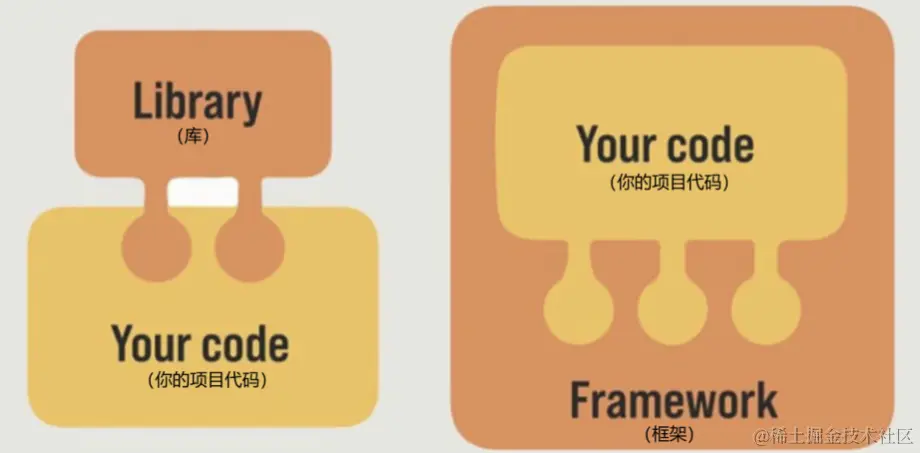
库和框架的区别
库:可以很方便地完成项目中的某些功能,开发者决定如何编写代码
框架:是一套完整的项目解决方案,开发人员必须按照框架规范去编写代码

插值表达式
表达式 是可以被求值的代码,最终会计算出一个结果
插值表达式 可以将 data 选项中的数据渲染到标签内容中。语法:
html 体验AI代码助手复制代码 {{ 表达式 }}插值表达式只能用在标签中间,为标签内容赋值,不能用在标签属性中(请使用 v-bind 为标签属性赋值)
注意两个花括号中间是一个 JavaScript 表达式,不能使用 JavaScript 关键字,也不能书写HTML标签
eg.一个基本的示例
html 体验AI代码助手复制代码{{ msg }}data 选项中的每个属性都会添加到新创建的Vue实例上,我们可以使用 this 关键字访问Vue实例上的属性和方法(构造函数中的 this 指向实例对象)

神奇的Vue指令
概念
Vue指令是带有 v- 前缀的特殊的 html 标签属性。Vue会根据不同的指令,针对标签实现不同的功能
Vue 内置指令
Vue 3 常用内置指令及使用示例
Vue常用内置指令
v-html
在元素中插入 HTML 内容,相当于给元素设置 innerHTML 属性
html 体验AI代码助手复制代码{{ msg }}js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
msg: "Hello Vue!",
},
});
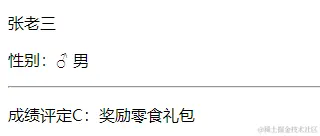
v-if
条件渲染:控制多个元素的显示与隐藏
html 体验AI代码助手复制代码{{ person.name }}性别:♂ 男性别:♀ 女成绩评定A:奖励电脑一台成绩评定B:奖励周末郊游成绩评定C:奖励零食礼包成绩评定D:惩罚一周不能玩手机js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
person: {
name: "张老三",
gender: 0, // 0男 1女
score: "A",
},
},
});
v-if、v-else-if、v-else 必须紧挨着,中间不能有任何其它元素,否则会渲染失败!
v-show
条件渲染:控制单个元素的显示与隐藏
v-show 和 v-if 的对比:
bash 体验AI代码助手复制代码# v-if 在需要显示/隐藏一个元素时,直接创建或移除这个元素 使用场景:要么显示,要么隐藏,不频繁切换的场景。如空购物车 # v-show 通过给元素设置行内样式的 display 属性来控制元素的显示与隐藏 使用场景:需要频繁切换显示/隐藏的场景。如输入框提示
当表达式为假时,v-show 不会真正在页面中移除这个元素,而是给它一个 display: none 属性,让元素在页面上不显示
v-on
用来给元素绑定自定义事件。语法:
bash 体验AI代码助手复制代码@事件名=事件处理函数 #或 v-on:事件名=事件处理函数
eg.切换元素的显示与隐藏
html 体验AI代码助手复制代码切换显示/隐藏{{ msg }}js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
flag: true,
msg: "Hello Vue!",
},
methods: {
toggle() {
this.flag = !this.flag;
},
},
});
eg.小黑自动售货机
html 体验AI代码助手复制代码小黑自动售货机可乐5元咖啡10元牛奶8元银行卡余额:{{ money }}元js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
money: 100,
},
methods: {
buy(price) {
this.money -= price;
},
},
});
v-bind
用来动态设置HTML标签的属性值。语法:
bash 体验AI代码助手复制代码:属性名="属性值" #或 v-bind:属性名="属性值"
eg.小黑学习之旅
html 体验AI代码助手复制代码 下一张
js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
// 数组元素的索引
// 每次点击都会改变
index: 0,
// 存放图片路径的数组
list: [
"./imgs/11-00.gif",
"./imgs/11-01.gif",
"./imgs/11-02.gif",
"./imgs/11-03.gif",
"./imgs/11-04.png",
"./imgs/11-05.png",
],
},
});
v-for
循环遍历数据中的每个元素,然后渲染出一个列表(这个数据可以是数组、对象、数字,甚至是字符串)
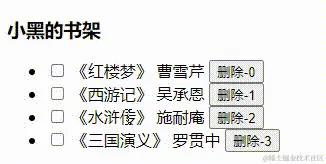
eg.小黑书架管理
html 体验AI代码助手复制代码小黑的书架{{ item.name }} {{ item.author }} 删除-{{index}}js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
booksList: [
{ id: 1, name: "《红楼梦》", author: "曹雪芹" },
{ id: 2, name: "《西游记》", author: "吴承恩" },
{ id: 3, name: "《水浒传》", author: "施耐庵" },
{ id: 4, name: "《三国演义》", author: "罗贯中" },
],
},
methods: {
// 每次数据改变时,页面上对应的部分会重新渲染,所以可以直接使用索引删除
delBook(index) {
this.booksList.splice(index, 1);
},
},
});
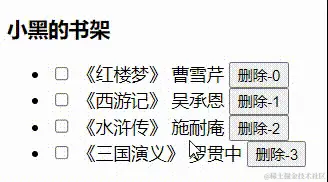
如果不给元素动态绑定 key 属性,渲染会出问题:

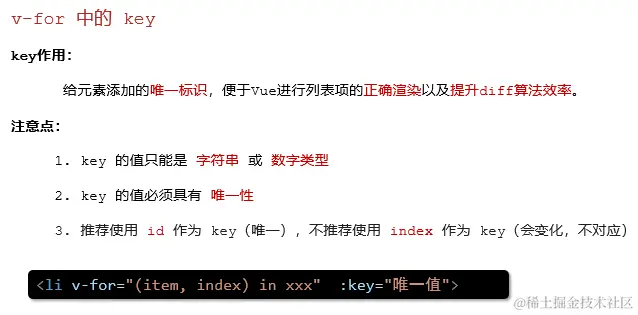
v-for中的key属性
为了提高性能,Vue在渲染时会有 就地复用 行为(尝试在原地修改元素)。为了防止可能的渲染问题,通常会为元素动态绑定一个 key 属性,作为列表项的 唯一标识

只要用到 v-for,后面一定要有一个 key 属性,以防止可能的渲染问题
v-model
用于 表单元素value值 和数据的双向绑定,当数据变化时,表单视图会自动更新,反之亦然。语法:
bash 体验AI代码助手复制代码v-model="数据" #或 v-model:value = "数据"
实际上,v-model 相当于 v-bind:value、v-on:input 的组合
Vue指令补充
指令修饰符
Vue 中修饰符的分类:
事件修饰符。如 .enter、.stop、.prevent指令修饰符。如 .trim、.number
使用这些修饰符可以简化一些代码,快速开发
拓展:Vue指令修饰符的用法
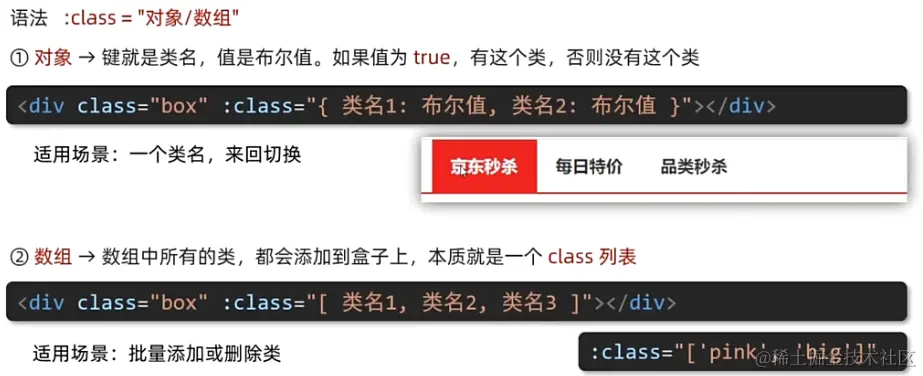
v-bind动态绑定样式
操作元素样式有两种方式:
通过 style 属性直接操作样式

通过 class 属性间接改变样式

拓展:v-bind动态绑定样式
eg.tab栏切换
html 体验AI代码助手复制代码 {{item.name}}js 体验AI代码助手复制代码// 1.基于数据动态渲染列表
// 2.动态增删类控制样式-仅对应索引高亮
// 3.点击时改变高亮索引
const app = new Vue({
el: "#app",
data: {
// 记录高亮的索引
activeIndex: 0,
list: [
{ id: 1, name: "京东秒杀" },
{ id: 2, name: "每日特价" },
{ id: 3, name: "品类秒杀" },
],
},
});
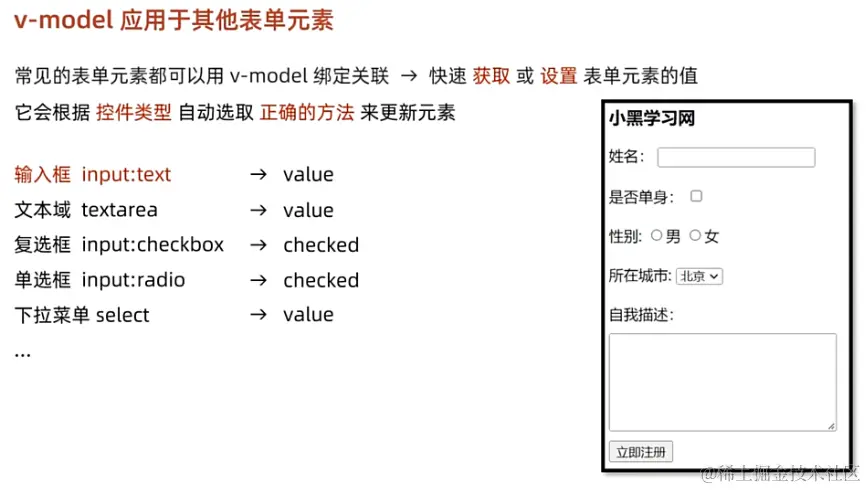
v-model应用于其他表单元素

对于不同的表单元素,v-model 有不同的效果
eg.小黑学习网注册
html 体验AI代码助手复制代码
js 体验AI代码助手复制代码const app = new Vue({
el: "#app",
data: {
username: "",
isSingle: true,
gender: "1",
cityId: "101",
desc: "",
},
}); 








有话要说...