从零开始搭建一个VUE项目 三种方式
- Vue.js
- 2022-07-19 11:47:11
- 3802
官网的方式配置VUE 环境
1 安装node环境
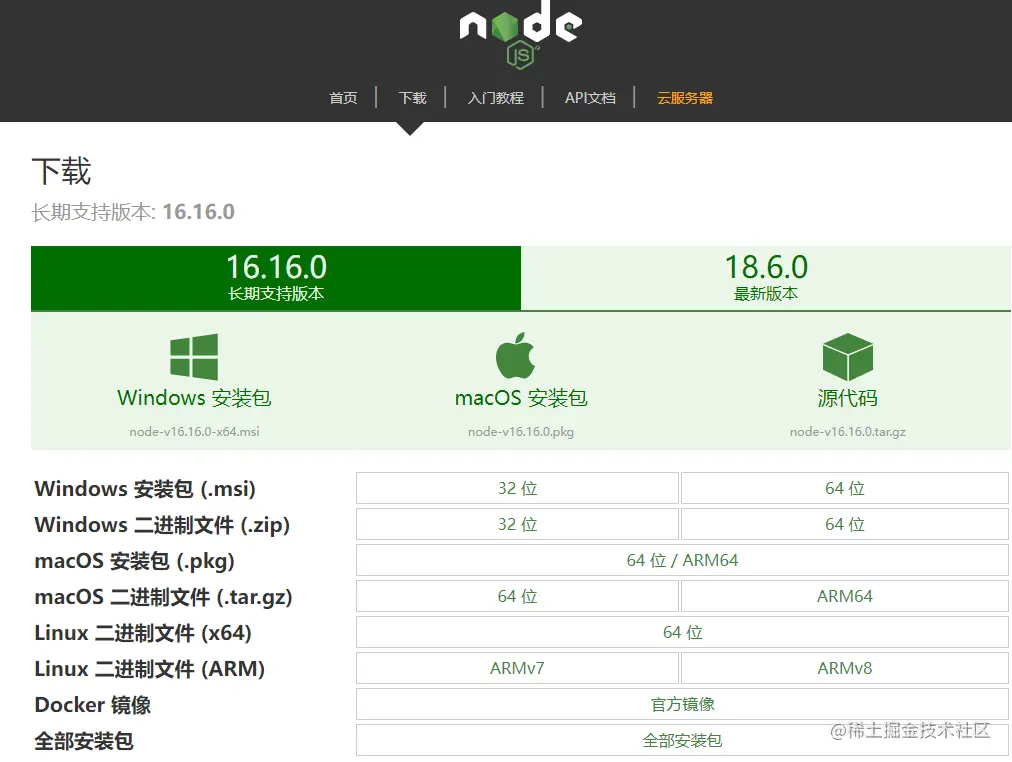
打开Node官网点击下载相应的版本 官网下载地址: nodejs.cn/download/

下载完成后 可以检查自己是否下载成功 CMD 输入 node -v 如图

2 搭建VUE项目环境
1 新建一个文件夹,放置vue项目代码

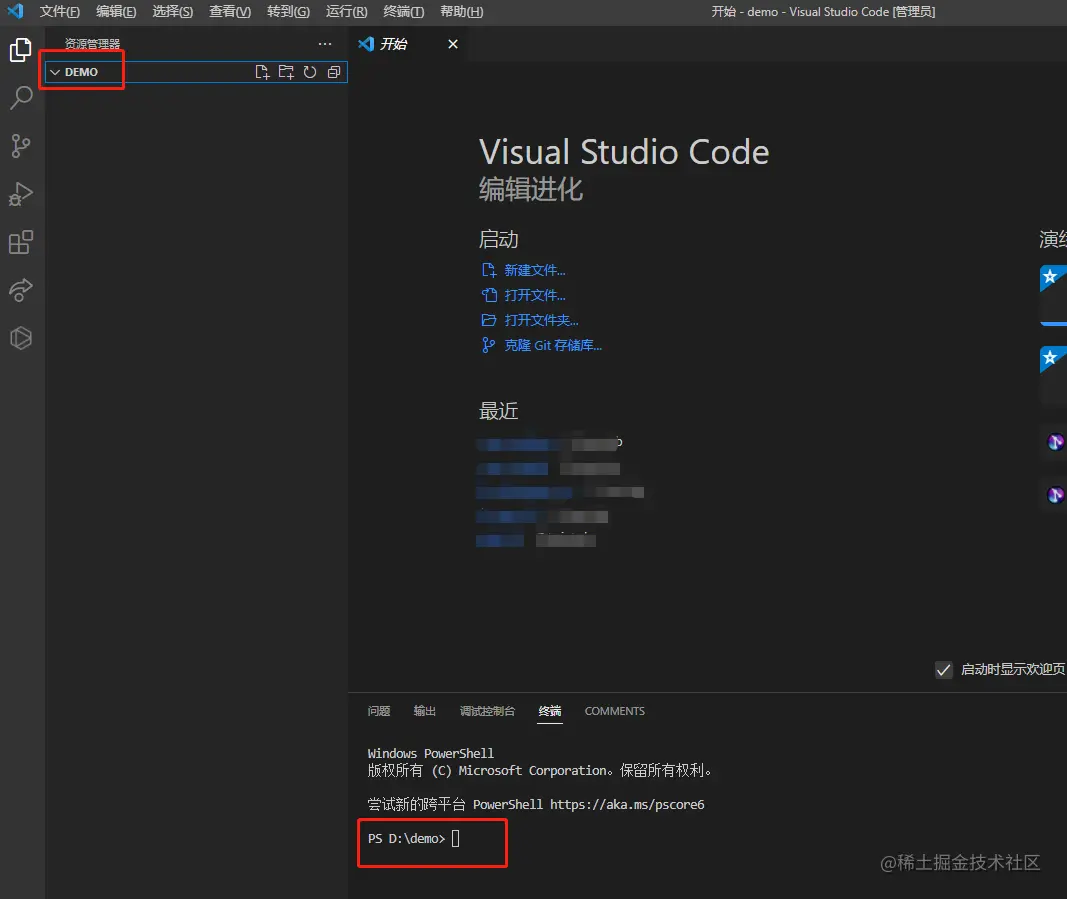
2 用开发工具打开demo文件夹

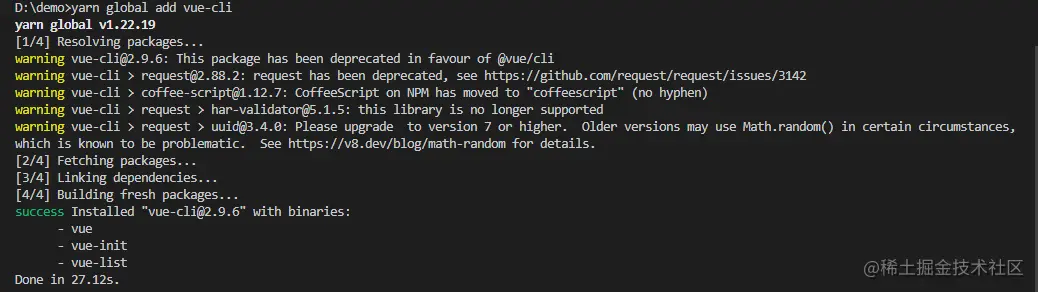
3 全局安装 vue-cli yarn global add vue-cli

运行之后

检查安装是否成功

创建一个新的项目
vue create lemon [lemon 是项目名称]

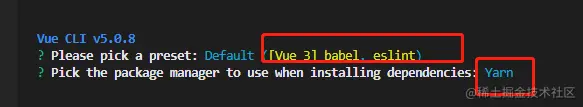
选择vue 3 和yarn 包管理工具

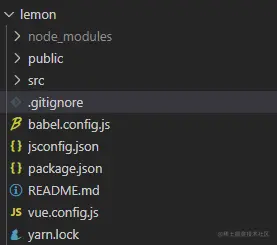
项目创建成功 项目目录

js复制代码- -- node_modules # 安装的库依赖 - -- public # 相当于vue-cli2中的static,打包后原封不动的放在dist中 - -- src # 源代码 - -- .browserslistrc # 配置浏览器相关的东西 - -- .gitignore # 配置git相关的东西,可以配置忽略一些文件 - -- .babel.config.js # 配置 babel - -- package.json - -- package-lock.json # 显示的真实的安装版本(package.json中可能有~或者 ^ 后面加版本号,因此可能 会安装不同版本的依赖) - -- readme.md # markdown 文档

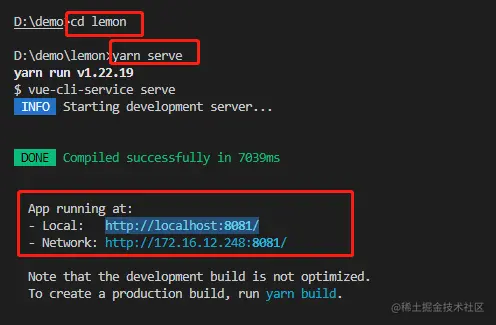
cd lemon [进入lemon文件夹 lemon 就是之前创建好的项目文件] yarn serve 项目启动命令 成功启动

浏览器打开如图所示:

webpack 方式配置vue 环境
1 安装
js复制代码 npm i -g @vue/cli-init

2 创建项目
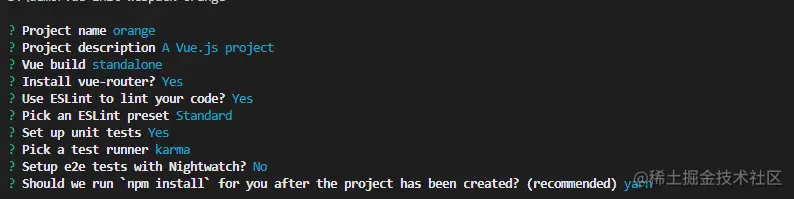
js复制代码vue init webpack orange // orange 是项目名称

js复制代码? Project name orange // 项目名称 ? Project description A Vue.js project 项目描述 ? Vue build standalone 直接 可以回车 ? Install vue-router? Yes 是否安装路由 ? Use ESLint to lint your code? Yes 是否安装eslint 校验 ? Pick an ESLint preset Standard eslint 预设标准 ? Set up unit tests Yes 设置单元测试 ? Pick a test runner karma 选择一个测试者 ? Setup e2e tests with Nightwatch? No 是否安装测试框架 所谓的用户真实场景 建议no ? Should we run `npm install` for you after the project has been created? (recommended) yarn //创建后的启动命令是 yarn
配置成功 运行页面:

Vite 配置 vue 环境
用Vite 创建项目
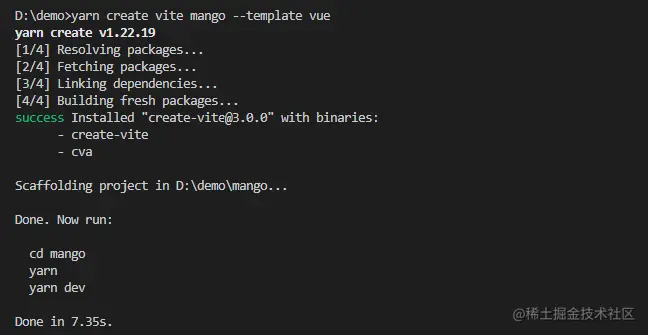
js复制代码yarn create vite mango --template vue // [--template vue] 这个是模板 [mango]项目名
支持的预设模板

安装成功

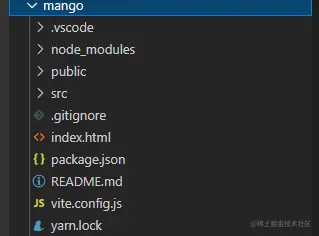
目录文件

运行成功页面










有话要说...